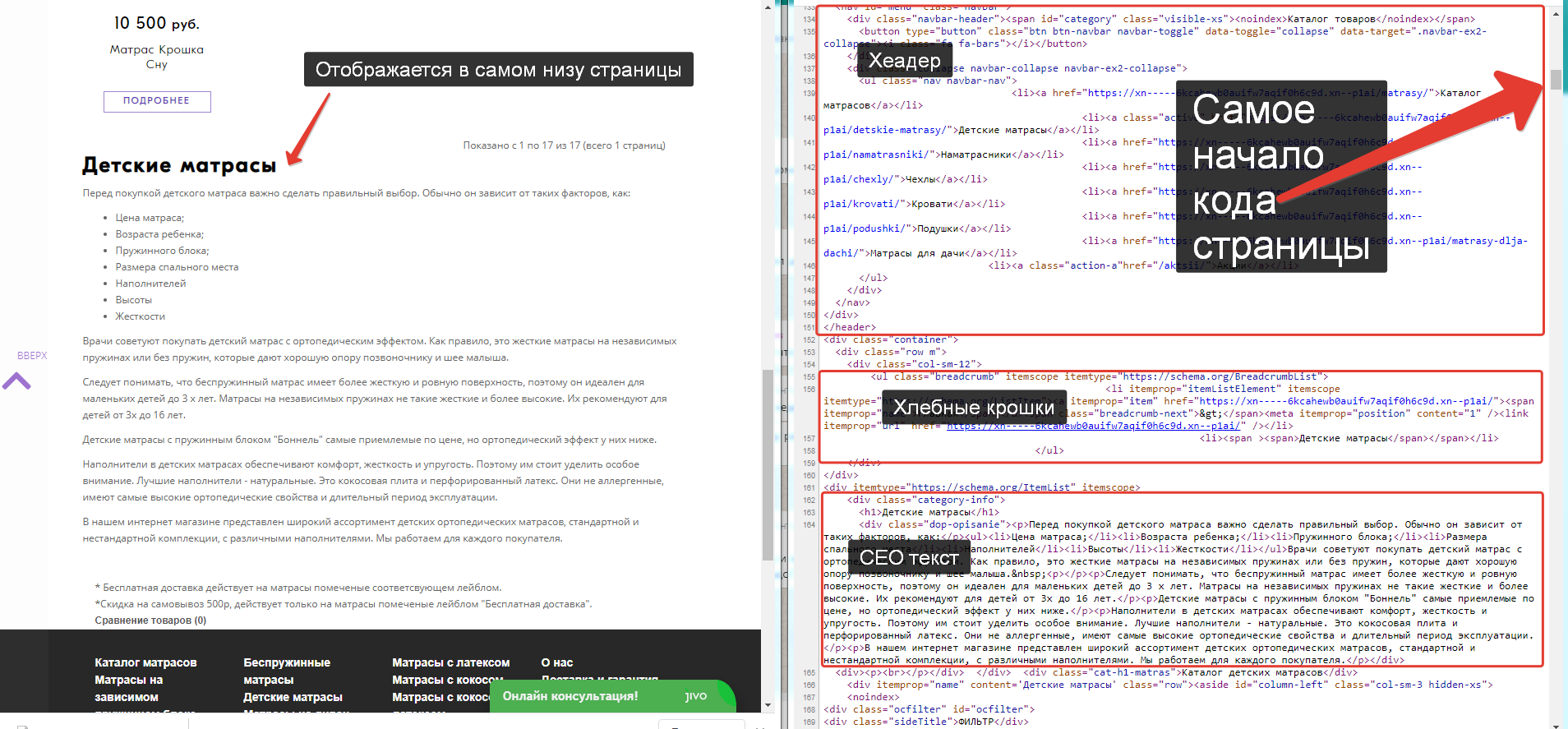
Хитрость как выводить SEO текст Вверху страницы, но отображать Внизу
По моему мнению, поисковики читают страницу словно "папирус", предавая большее значение тексту/контенту размещенному в самом начале "папируса", т.е. над товарами, категориями, фильтром.
Я считаю что подача контента должна быть следующего формата:
H1 => SEO текст в 2-3 строки => Каталог товаров => Оставшийся SEO текст
При любом раскладе, любой текст (SEO не SEO) - не интересен посетителям пришедшим за покупкой товаров. Поэтому текст нужно выводить наверху, и опускать через JS в низу.
Это мой пример кода. Текст и H1 заголовок я опускаю в подвал. У меня заголовок раздела отличается от H1 и выводиться в обычном DIV.
<!-- Вставляем код максимально близко к началу страницы, под Шапкой и Хлебными крошками-->
<!-- //Начало-->
<?php if ($description) { ?>
<div class="category-info">
<h1><?php echo $heading_title; ?></h1>
<div class="description"><?php echo $description; ?></div>
</div>
<?php } ?>
<!-- Конец//-->
<!-- Вставляем код в низу страницы, там где не будет мешать выводу товаров-->
<!-- //Начало-->
<div class="cat_desc row"></div>
<script type="text/javascript">
$(document).ready(function() {
$(".cat_desc").append($(".category-info"));
});
</script>
<!-- Конец//-->

Пример как это работает, можно посмотреть тут https://xn-----6kcahewb0auifw7aqif0h6c9d.xn--p1ai/matrasy/
16.07.2020
(166 просмотров)